7. リッチなアニメーション
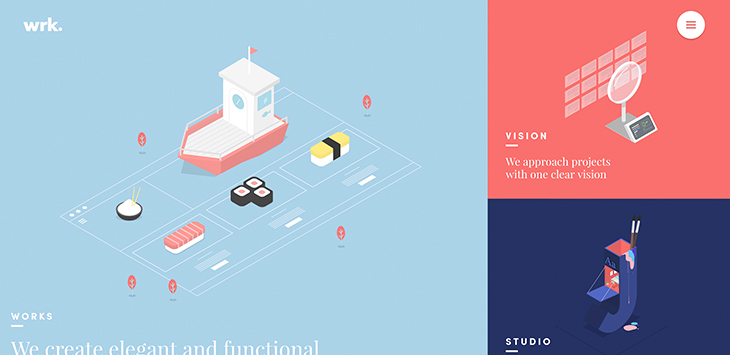
wrk.

出典:wrk.
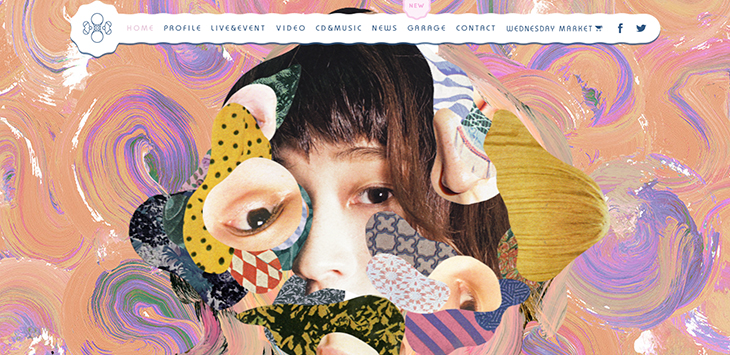
水曜日のカンパネラ

出典:水曜日のカンパネラ
技術を駆使して、アニメーションの表現にこだわったサイトも多く見受けられました。最近では「ゴリゴリ動くサイトは重い」というテーゼを覆して、「見ていて楽しい、そして軽い」という素晴らしいサイトよくも見かけます。
8. スプリット・スクリーン
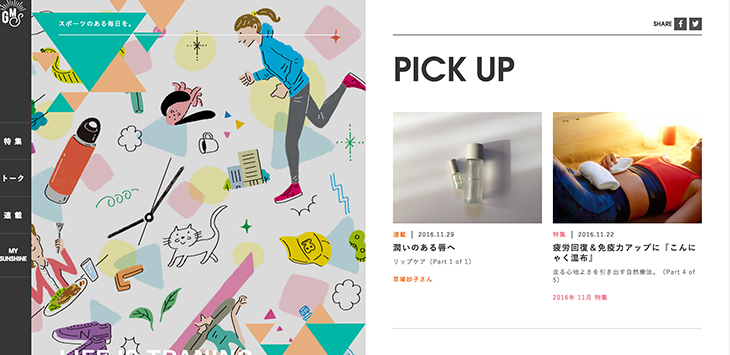
GMS

出典:GMS
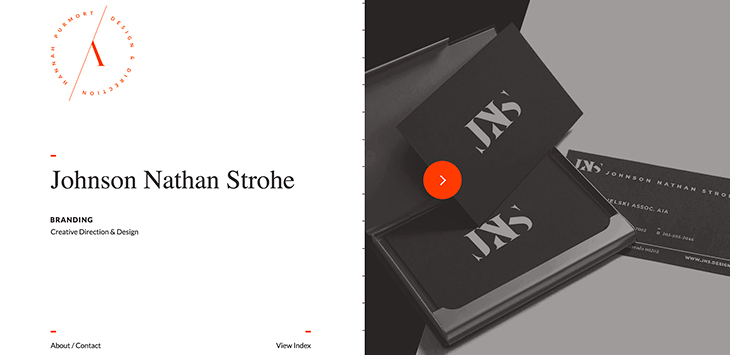
HANNAHPURMORT
最近ギャラリーサイトでよく見るのが、この「スプリット・スクリーン」を採用したWEBサイトです。「スプリット・スクリーン」とは、上記のように画面を縦にわってレイアウトしているサイトです。WEBサイトというと、だいたい横のレイアウトなので、この「スプリット・スクリーン」はとても新鮮さがありますよね。雑誌にも近い感覚かもしれません。