5. とにかくスクロール
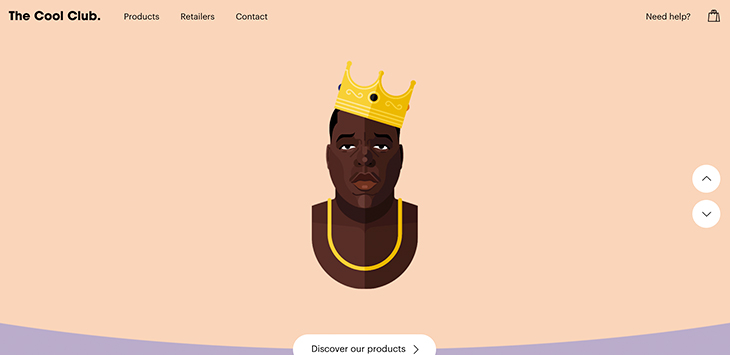
There Cool Club
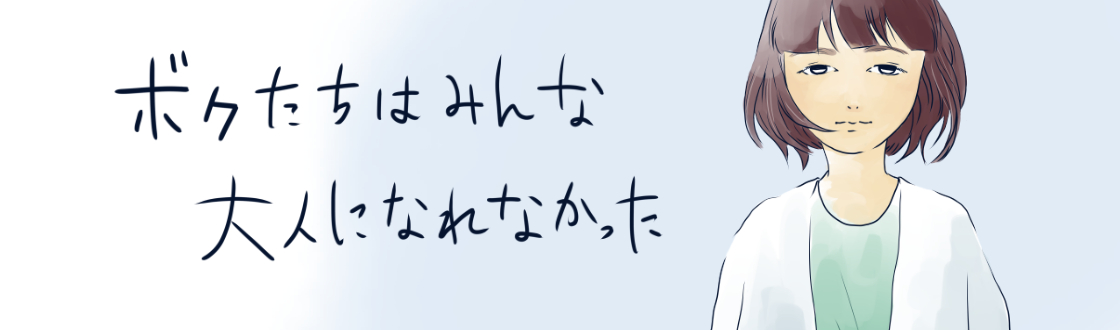
Debut Plus

出典:Debut Plus
制作現場において、また私の実感としても、TOPページでユーザーにスクロールを促し、そうすると次のコンテンツが見られる・アニメーションが動く、などといったサイトは非常に多かったです。このタイプは実際にPhotoshopなどでデザインを作成するときはとても長くなるので、ファイルの容量が重くなることが悩みのタネです・・・。
6. マテリアル・デザイン
MONO AIR

出典:MONO AIR
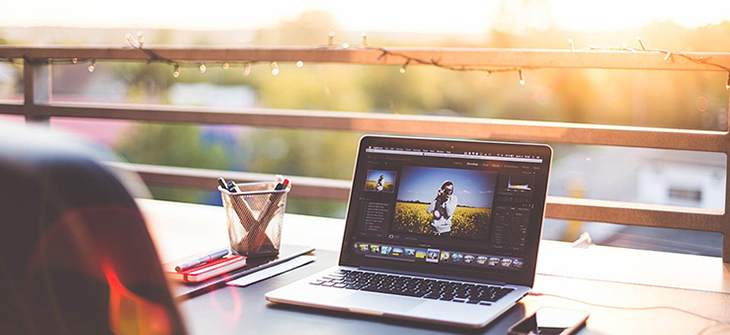
Akvaren

出典:Akvaren
Googleに代表されるマテリアル・デザインは、今後も拡充していくでしょう。なぜかと言うと、その思想はユーザーファーストであり、またマテリアル・デザインを採用することでページの軽量化に繋がるからです。今後もしコンテンツ、あるいはアニメーションなどの技術が充実していくのであれば、「そのWEBサイトがユーザーにとって心地良く使用できる」ということは最も重要なポイントの一つになるでしょう。