9. グリッドをあえて崩す
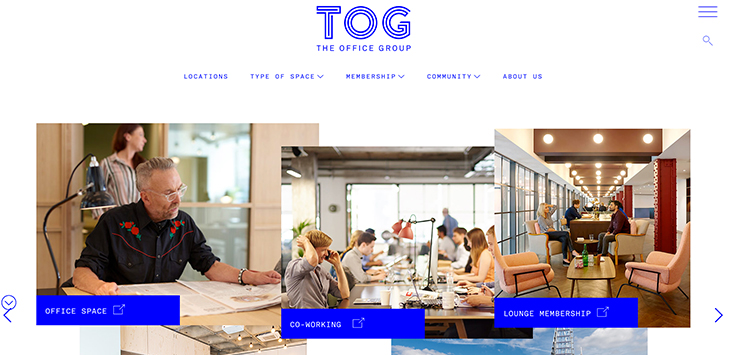
THE OFFICE GROUPE
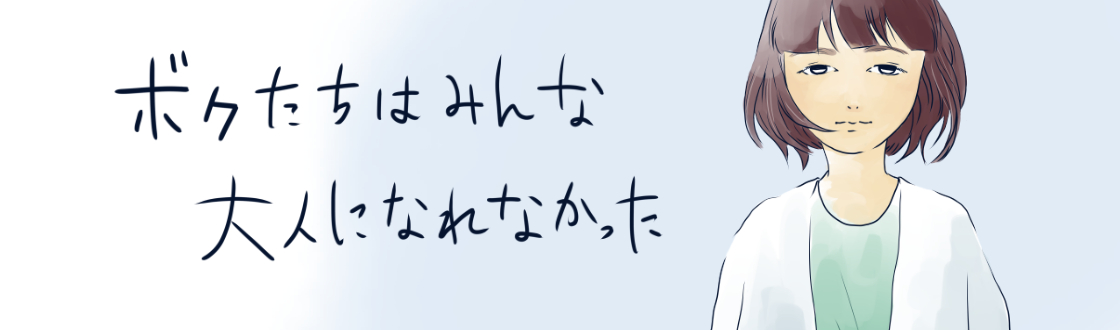
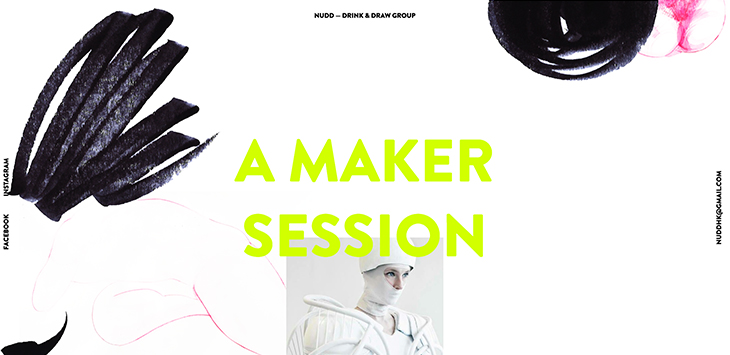
NUDD

出典:NUDD
「グリッド・レイアウト」は皆さん聞いた覚えがある方もいらっしゃるでしょう。ですが、そのグリッドをあえて「崩す」のが2016年のトレンドです。「Breaking Glid Layout Design」とも言われているようです。ファッションなどの、独自性や個性が求められるサイトに向いており、このレイアウトを採用することで詩的な雰囲気を演出することができます。視覚的にも面白いですね。
10. 高解像度
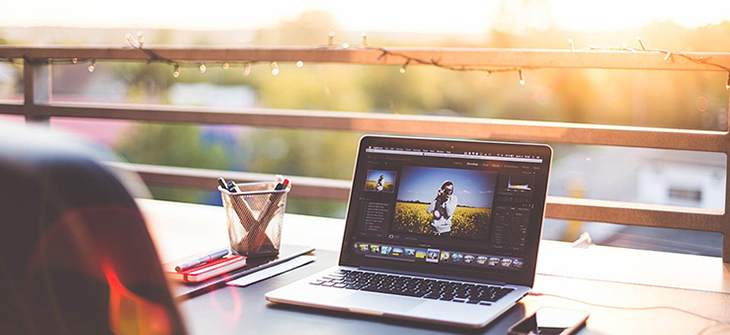
i-D JAPAN

出典:i-D JAPAN
THE FASHION POST
写真もそうですし、ロゴなどもSVGの普及により高解像度なものが多くなりました。上記は私が特に画像がきれいだなと感じるサイトの2つです。そして(何度も言いますが)、これでサイトが軽いのがさらに素晴らしいです。
さて、ここまで2016年のトレンドをおさらいしてきました。
次は2017年のトレンドについて少し考えてみましょう。ただ、2017年になったからといって急に大きく変わることはありません。トレンドというものは文脈に似ていて、前後、もしくは左右に影響されながら徐々に変化していくものです。ですので2017年も、前述のトレンドを引き継ぎつつ、じわじわと変化していくのでしょう。その変化を逃さないために、来年のWEB制作においてポイントとなるキーワードを3つご紹介します。
WEBデザインにおける2017年のトレンド
1. マイクロインタラクション
「ユーザーのアクションに対して小さなアクションを返すこと」をマイクロインタラクションと言います。2015年・2016年は「動かす」ことに力を入れてきましたが、それはよりユーザーにとって心地の良い動きに洗練されていくことでしょう。
2. 多様なユーザー層へのフォロー
様々な表現がされているWEBサイトが多くなり、中には「使いづらい」と感じることもあったと思います。私たちの年代でそう感じているのであれば、その他の年代の人たちであれば尚更です。2017年は、そういった多様な年代やWEBリテラシーなどにおいて生まれる差をフォローしようとする動きが必要になると考えられます。
3. 感覚フィードバック
「感覚フィードバック」とは、スマートフォンのキーボードに触れるとガラスの感触がしますよね。それが実際のキーボードに近い感覚としてフィードバックが返ってくることです。この技術はまだまだ発展途上で浸透していないようですが、今後は「感触」もデザインすることができるようになるかもしれません。
いかがでしたか? 2016年はWEBデザインにおいて表現と技術、両方の分野において大きく躍進した年と言えるでしょう。そして先ほど述べた通り、それらはより人間に最適化されていくことが予想されます。今後のWEBデザインはどうなっていくのでしょうか? とても楽しみですね!