
共通パーツはリンクで配置
「ヘッダーに修正が入った・・・」「全ページ修正しなきゃorz」、こんなことも日常茶飯事ですよね。ヘッダーやフッターまたナビゲーションなどの共通パーツは、リンクで配置して一気に修正を反映してしまいましょう!
今回は、「headerをリンクで配置する」という作業を想定して手順を説明します。
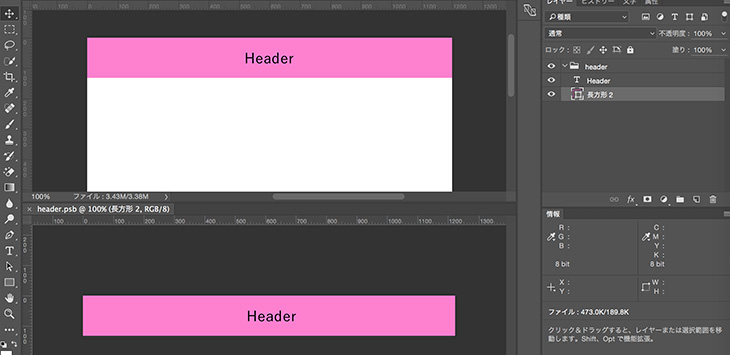
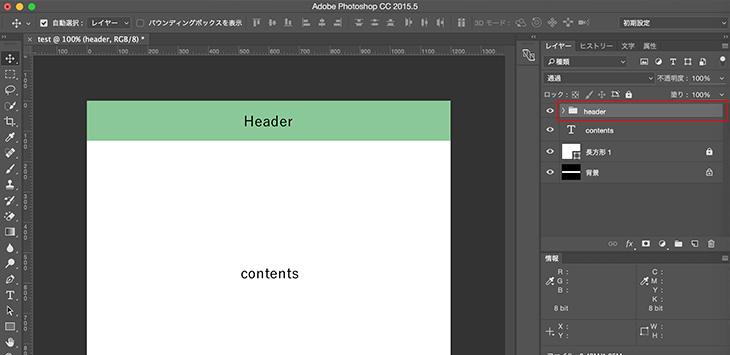
1. ヘッダーの部分を一つのグループにする

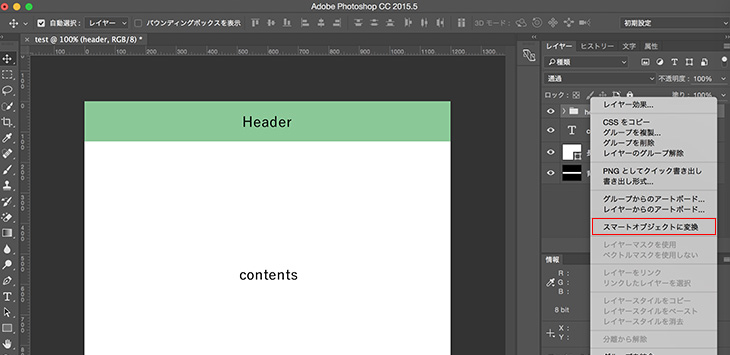
2. 右クリックで「スマートオブジェクトに変換」

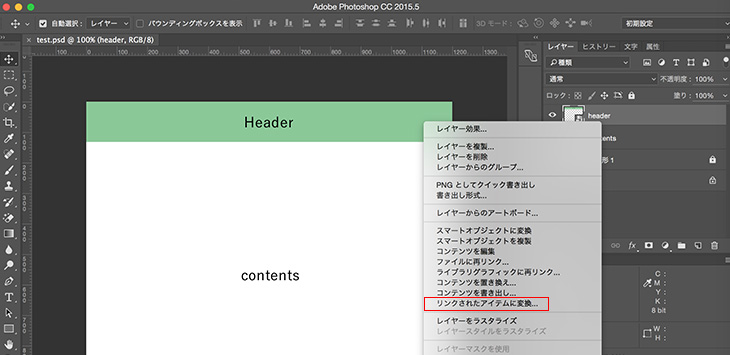
3. 右クリックで「リンクされたアイテムに変換」

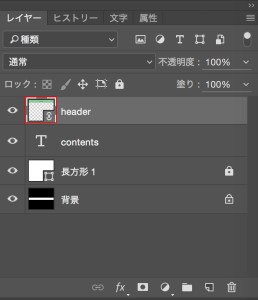
レイヤーで鍵マークがついているのを確認。これでリンクされたということになります。

これによって、header.psbを修正すれば、test.psdにも自動でその修正が反映されるようになりました!