
こんにちは。ほっしーです。今回はWEB制作における、Hoverのお話です。みなさんは、WEBデザインをする際、Hoverはどうしていますか? 「コーダーさんにお任せ・・・」「アンダーラインでいいや・・・」「透明度変えればいいよね・・・」 なんてことになっていませんか? それはすごくもったいない! Hoverの表現ひとつでWEBサイトのクオリティが高まりますし、ユーザーにWEBの面白さや楽しさを伝えることができます。
今日はそのなかでも、画像のHover表現のトレンドをピックアップしてみました。ぜひ、サイトに飛んで実際に操作してみてくださいね。
1. 画像が少しだけ動く

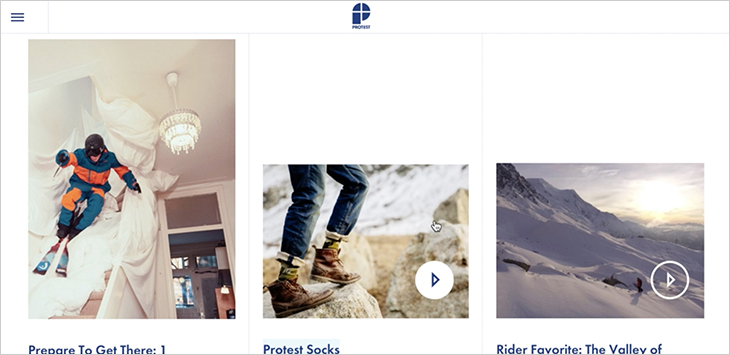
出典:PROTEST
マウスが上にのったときに、画像が少しだけアップになる、または横に動く・・・という表現が、今とても多いです。こちらの良い点は、ユーザーの動きをできるだけ邪魔せずに面白さやこだわりを演出することができることです。シンプルな動きなので汎用性も高く、メディアサイトからブランドサイトまで使用されています。
2. カラーフィルター

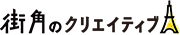
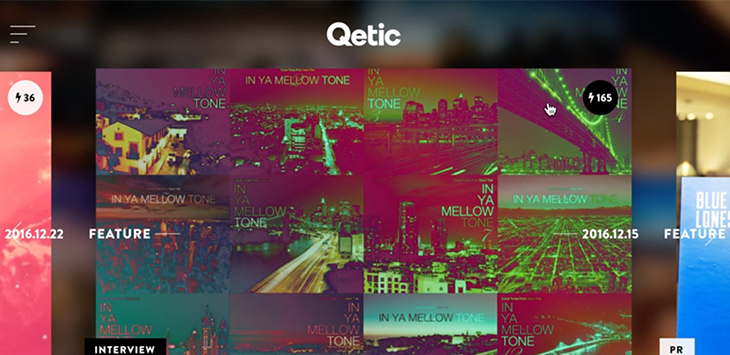
出典:Qetic
Hoverで単色か、またはグラデーションのカラーフィルターが表示される表現も流行りです。こちらはカルチャーやファッションサイトでよく見かけます。そのWEBサイトの思想やブランドあったカラーを使用することで、雰囲気を出すことができます。