
3. ライン表現

出典:燕アンテナ
こちらのラインの表現もプレーンな動きなので、汎用性が高いです。最近ではラインを単独で使うのではなく、何か他の表現にプラスしてラインの動きを取り入れることが流行りのようです。細いラインが入ることで、スタイリッシュな印象になりますよね。
4. テキスト表示

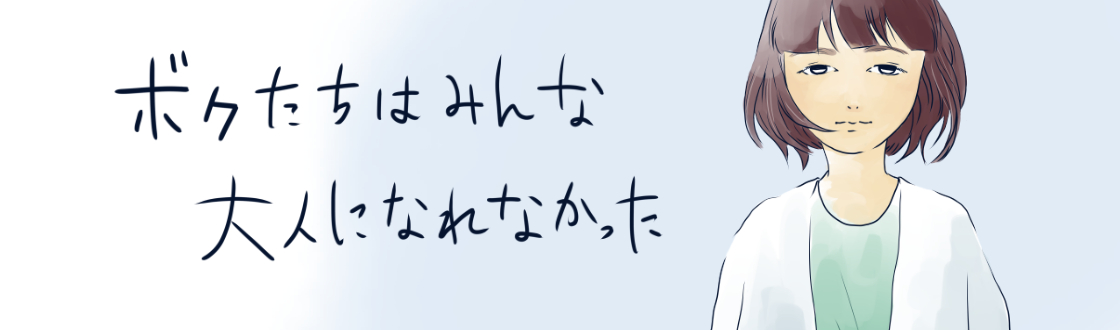
出典:cineca
こちらはサイトの一覧性を高めるため、またはテキストをそのまま表示させることでサイトの雰囲気がくずれてしまうことを防ぐために使用される表現です。私も、「一度に見られる件数を増やして欲しい」などの要望があったときは、このHover表現をつかってデザインをします。ただ、情報性が求められるニュースメディアサイトなどには向いていないので、「どういうサイトに使うのか」という見極めが非常に重要です。